l’Almanet doLys Gnu/Linux – Open Source – Entreprises › Forums › L’almanet doLys Open Source › [Tuto] Firefox : barre personnelle avec juste des icônes
Mots-clés : firefox, icônes barre personnelle, marque-page, roomy bookmarks toolbar
- This topic has 0 réponse, 1 participant, and was last updated il y a 6 years et 3 months by
 nam1962.
nam1962.
- AuteurArticles
- juillet 24, 2018 à 12:52 pm #5850
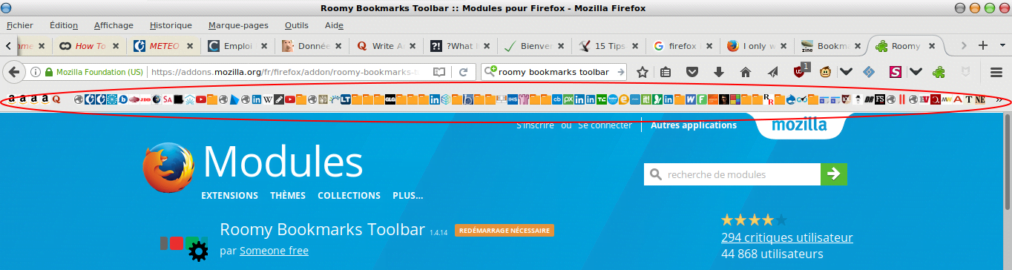
Il y avait une extension de Firefox dont je me servais depuis des années : Roomy Bookmarks Toolbar.
Très pratique pour stocker les marques-page (favoris) et on peut en avoir beaucoup !

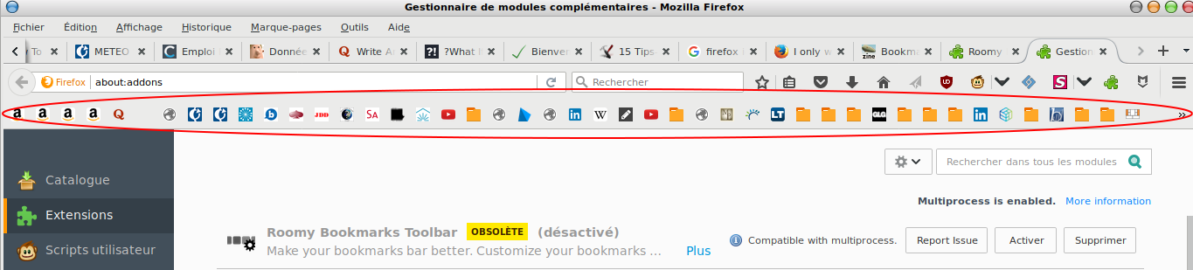
Avec l’arrivée des WebExtensions, je constate que malheureusement, cette extension fait planter Firefox et ne sera plus portée.
Voici une soluce qui permet de n’avoir que des icônes dans notre barre personnelle.
Nous allons modifier le css (la présentation) de firefox.Depuis Firefox 69, pour activer la gestion du css il faut passer par
about:config(que vous tapez dans la berre d’adresse) et là cherchertoolkit.legacyUserProfileCustomizations.stylesheetsdont il faudra s’assurer qu’elle est àtrue- Puis allez dans votre répertoire personnel.
Si vous l’avez supprimé du bureau c’est le dossier portant le nom de votre login dans [Systèmes de fichiers] – [Home]
- Là, cherchez le dossier caché .mozilla
Si vous ne voyez pas les dossiers cachés, ctrl – h vous le révèlera !
- Dans .mozilla, allez dans le dossier Firefox
Là se trouve votre dossier de profil (utile à parfois sauvegarder et pratique pour transférer votre profil d’un ordi à l’autre).
Il porte un nom compliqué genre 85x27aio.user
- Ouvrez le et cherchez un dossier chrome (rien à voir avec le navigateur)
Si ce dossier n’existe pas, créez le (clic droit – [créer un dossier]) – appelez-le bien
chrome- Ouvrez ce dossier, cliquez droit dedans et là, créez un fichier vide que vous appelez
userChrome.css - Toujours dans ce dossier, ouvrez ce fichier avec votre éditeur préféré ; le mien est gedit :
gedit userChrome.css- et entrez ceci :
/* Recree le fonctionnement de l'extension Roomy Bookmarks Toolbar: Hide bookmarks bar items label text, show on hover. */ .bookmark-item > .toolbarbutton-text { margin-top: -0.5px !important; } .bookmark-item:not([open="true"]) > .toolbarbutton-text { display: none !important; } /* PlacesToolbarItems */ .bookmark-item:not(:hover):not([open="true"]) > .toolbarbutton-icon:not() { margin-inline-end: 0px !important; } /* reduit l espace entre les icones */ .bookmark-item{margin: -1.5px !important;}Enregistrez bien sûr, puis relancez Firefox, les icônes apparaitront sans leur titre.

Et hop !
Le fichier que nous avons créé permet de faire des réglages « perso » dans le css (gestion d’apparence) de Firefox.
Voilà ! Pour compléter vos réglages, vous pouvez passer sur mon tuto d’optimisation de Firefox ! 😉
Un jeune site que j'aime bien, la ferrari du T-shirt ...bio en plus : GoudronBlanc
- AuteurArticles
- Vous devez être connecté pour répondre à ce sujet.