l’Almanet doLys Gnu/Linux – Open Source – Entreprises › Forums › L’almanet doLys Open Source › [Tuto] Quelques idées pour personnaliser la page d’accueil (ou startpage) de votre navigateur
Mots-clés : Startpage
- Ce sujet contient 0 réponse, 1 participant et a été mis à jour pour la dernière fois par
 jlfh0816, le il y a 6 années et 5 mois.
jlfh0816, le il y a 6 années et 5 mois.
-
AuteurArticles
-
février 11, 2018 à 7:00 pm #7212
 jlfh0816Modérateur
jlfh0816Modérateur
startpage ubuntu Quelques idées pour personnaliser la page d’accueil
(ou startpage) de votre navigateur
La page d’ouverture (ou startpage) de notre navigateur internet n’est pas figée, nous pouvons facilement la changer pour en afficher une qui correspond plus à notre personnalité ou à nos désirs du moment. Ici, un pot-pourri des startpages que nous installerons. Mais le choix sur internet est très vaste, seulement limité par notre imagination…
NB: cette vidéo de présentation est jouée en boucle sans fin. Pour la visionner en haute définition 720pHD, il vous suffit de cliquer en bas à droite sur la roue crantée (« paramètres ») puis de sélectionner « qualité » et choisir 720pHD.
1- préambule :
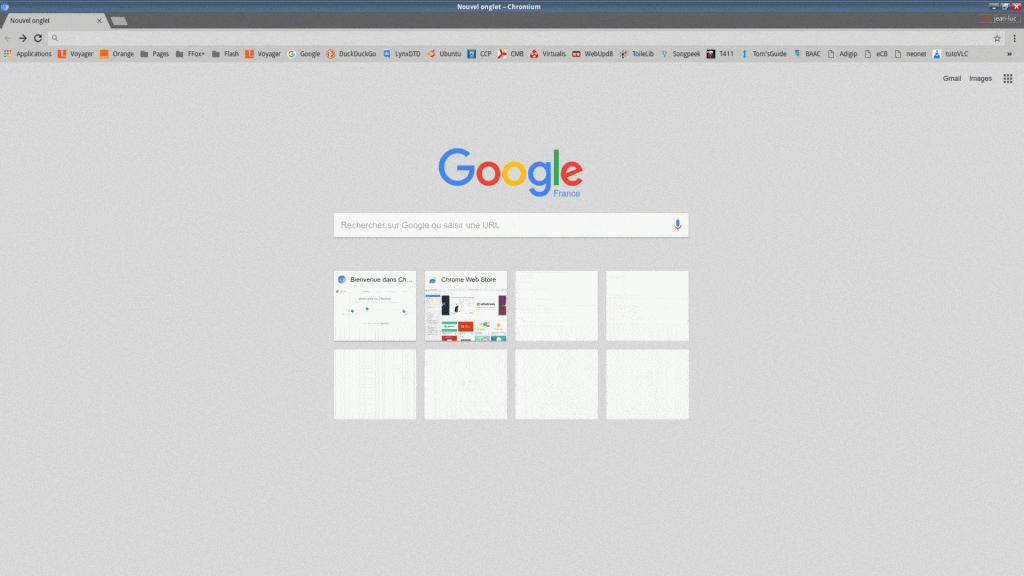
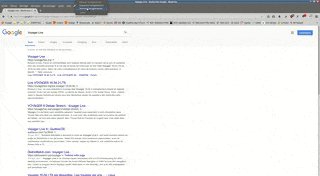
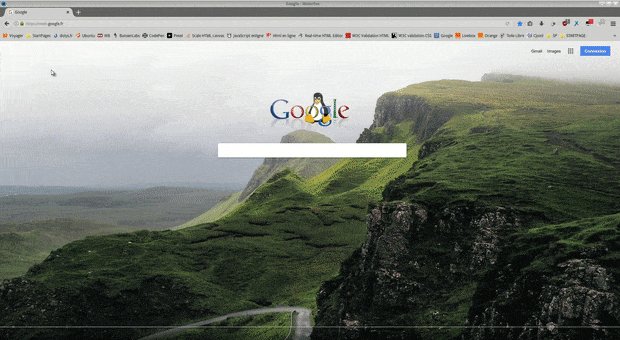
Les navigateurs et les moteurs de recherche proposent déjà tous une page d’accueil (ou startpage) par défaut mais celle-ci est volontairement neutre et pas toujours très esthétique:

L’objet de ce tutoriel est de personnaliser cette page afin de l’embellir et de la rendre plus «accueillante» …
Cette idée m’avait déjà très intéressé lorsque j’avais découvert Voyager, une distribution personnalisée de Xubuntu, mitonnée avec passion et raffinement par rodofr.Force est de reconnaître que les pages d’accueil qu’il y incorpore à Firefox sont agréables et graphiquement réussies, comme le montrent ces captures :


les gifs animés des startpages n°7 (à gauche) et n°17 (à droite) de la distribution Voyager 14.04
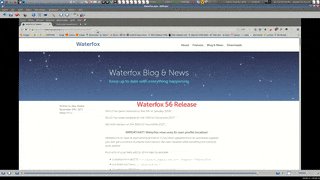
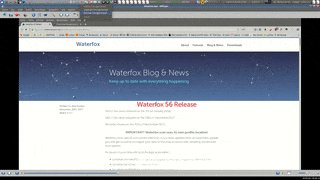
Plus récemment, un tutoriel de l’ami nam1962 publié ici même m’a donné l’envie d’approfondir ce sujet. Le tutoriel en question fait la promotion de Waterfox, un excellent fork de Firefox. Piqué par la curiosité, je suis allé visiter le site officiel de Waterfox et j’ai été emballé par l’esthétique de leur présentation avec notamment ce large bandeau bleu sur lequel semblent prendre vie des structures polygonales sans cesse renouvelées et qui, cerise sur le gâteau, interagissent avec la souris du visiteur. Mais jugez plutôt par vous-même :

C’est très beau mais aussi très intrigant car bien sûr on se demande assez vite comment amener cette animation sur son propre navigateur local …
Ca n’est pas évident mais nous verrons plus loin que l’on peut y parvenir et obtenir quelque chose d’assez agréable comme ceci (désolé, l’image est trop petite pour rendre correctement l’aspect visuel mais je vous assure que c’est fascinant en grandeur nature) :

Du coup, cette expérience réussie m’a incité à rédiger ce petit tutoriel sur les pages d’accueil, qu’elles soient fixes ou animées.
2- mon installation :
– Voyager 14.04.5 LTS (64 bits) et Voyager 16.04.3 LTS (64 bits) qui sont des versions personnalisées de Xubuntu réalisées par rodofr ;
– les navigateurs Waterfox (version 56), Firefox (version 58) et Chromium (version 63).
3 – définition de la page d’accueil
Selon Wikipedia, il s’agit d’une page web qu’un utilisateur a choisi pour être chargée automatiquement à chaque démarrage de son navigateur.
→ un point de vocabulaire : page d’accueil ou «startpage» ?
L’emploi du mot «startpage» (ou «start page» ?) me gêne un peu car c’est un anglicisme et surtout il prête à confusion avec le célèbre moteur de recherche du même nom… Toutefois, les habitudes et les facilités de langage étant déjà établies, j’utiliserai indifféremment «page d’accueil» et «startpage».
4 – installer une startpage fixe
Trois possibilités peuvent être envisagées :
– l’image de fond est fixe et la barre de recherche également;
– l’image de fond est fixe mais la barre de recherche est animée;
– l’image de fond est fixe mais il y a des liens animés et cliquables.
Sans compter que l’on peut bien sûr combiner ces trois possibilités…
4.1 – fond et barre de recherche fixes
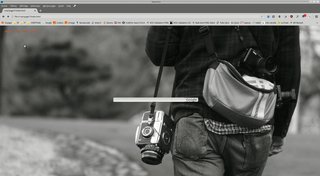
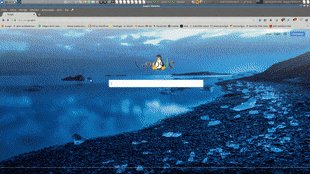
Pour commencer par le plus facile, je vous propose d’installer une page d’accueil fixe. De nombreux sites internet en proposent comme par exemple GitHub et son « Startpage Emporium », Reddit ou encore DeviantArt . C’est sur ce dernier que j’ai trouvé le travail de sunkotora. C’est celui que je vous montrerai en exemple car sa startpage est à la fois simple, efficace et esthétique :

la très jolie startpage de Sunkotora sur le site Deviantart
Pour l’installer, il faut télécharger l’archive firefox_startpage_by_sunkotora-dbjcac2.zip à cette adresse (cliquez en haut à droite de la page, sur download).
Ensuite, rendez vous dans le répertoire où vous avez choisi de télécharger l’archive. Faites un clic droit sur le dossier de cette archive > extraire ici > vous obtenez un dossier appelé Firefox > faites un double clic gauche dessus pour l’ouvrir.
Vous y trouverez un dossier Firefox start page et 2 fichiers de polices de caractères appelés System San Francisco Display Regular.ttf et System San Francisco Display Thin.ttf .
Ouvrez le dossier Firefox start page.
Vous y trouverez un dossier X et un fichier welcome.htm
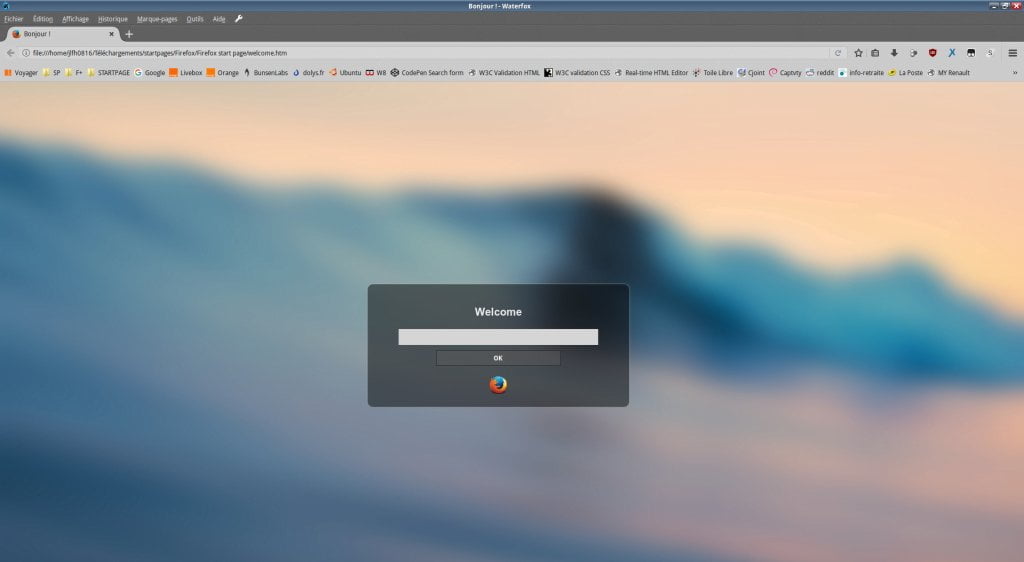
Faites un clic droit sur welcome.htm > ouvrir avec > clic gauche sur le navigateur que vous souhaitez utiliser (chez moi, c’est Waterfox).
Vous obtenez l’affichage de la page d’accueil comme ci-dessus.
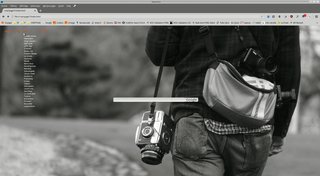
Toutefois, on s’aperçoit que c’est en anglais (Welcome) et qu’il n’y a pas de curseur clignotant dans le champ de recherche (il faut en effet cliquer d’abord une première fois dans ce champ pour le faire apparaître) :

Nous pouvons facilement remédier à cela.
Pour cela, fermez votre navigateur et revenez sur le fichier welcome.htm > clic droit dessus > ouvrir avec … (là, vous choisissez votre éditeur de texte favori. Chez moi, c’est gedit) > le fichier s’affiche.
Nous allons y apporter deux petites modifications :
1°) pour traduire en français la startpage, à la ligne 150, vous remplacez «Welcome» par «Bonjour !» (ou par ce que vous voulez d’autre …)
<p class="sub">Bonjour !</p>
2°) et pour obtenir un curseur clignotant dans le champ de recherche dès l’ouverture de la page d’accueil, vous remplacez toute la ligne 152 par celle-ci :
<input name="q" type="cleardefault" class="cleardefault" name="cleardefault" autofocus="autofocus"/>
Vous enregistrez les modifications apportées au fichier welcome.htm et vous fermez votre éditeur de texte.
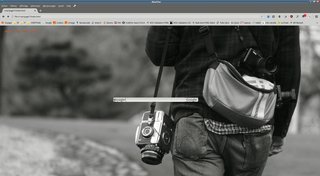
Vous pouvez maintenant tester les modifications apportées :
clic droit sur le fichier welcome.htm > ouvrir avec … > choisissez le navigateur à utiliser : la page d’accueil s’affiche en français avec «Bonjour !» et nous avons un curseur qui clignote dans le champ de recherche :
Maintenant, si vous souhaitez faire de cette page d’accueil votre startpage par défaut à l’ouverture de votre navigateur, c’est très simple mais même si la démarche vous paraît fastidieuse, autant être organisé et rationnel dès maintenant, surtout si vous prévoyez d’installer plus tard d’autres startpages :
Vous allez dans votre répertoire personnel (chez moi /home/jlfh0816 ) et vous y créez un nouveau dossier caché que vous appelez .startpages
Vous cliquez gauche sur édition > affichage > afficher les fichiers cachés
Vous ouvrez votre nouveau dossier .startpages et vous y créez un autre nouveau dossier que vous appelerez tout simplement 1. Vous l’ouvrez et vous y copiez-collez l’intégralité des fichiers et dossiers que contient le dossier Firefox start page concernant la startpage de sunkotora.
Ensuite, vous fermez votre fenêtre /home/jlfh0816/.startpages/1
Il reste maintenant à intégrer tout le dossier /home/jlfh0816/.startpages à la barre personnelle de votre navigateur. Je vous donne la marche à suivre pour Waterfox, ça doit être à peu près la même chose pour les autres navigateurs :
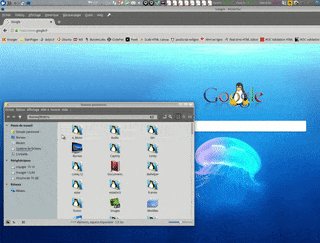
Ouvrez Waterfox > clic droit dans la barre personnelle, celle en haut de la fenêtre où il y a vos marques-pages préférés (si elle n’est pas affichée, allez dans la personnalisation pour la faire apparaître) ou sur n’importe quel marque-page qui y figure déjà > clic gauche sur « nouveau dossier » … > dans le panneau qui s’affiche, remplacer nouveau dossier par StartPages > clic gauche sur ajouter > le dossier StartPages fait son apparition dans la barre personnelle > allez maintenant ouvrir votre répertoire personnel (chez moi /home/jlfh0816 ) et cliquez sur édition > affichage > faire apparaître les fichiers cachés > vous y cherchez le dossier .startpages > vous l’ouvrez > le doigt appuyé sur le bouton gauche de votre souris, vous glissez-déposez le ficher index.html qu’il contient jusque dans le marque-page StartPage de votre navigateur (voir le gif animé ci-dessous) > vous fermez votre répertoire personnel pour n’avoir plus que la fenêtre de votre navigateur à l’écran > clic gauche sur le marque-page StartPage > le nom index.html apparaît juste en-dessous > clic droit dessus > propriétés > vous le renommez 1.html
C’est terminé !

le fichier index.html est « glissé-déposé » dans le marque-page StartPage
Pour voir si tout s’est bien passé : faites un clic gauche sur le marque-page StartPage > clic gauche sur 1.html > votre startpage s’affiche immédiatement et son lien file:///home/jlfh0816/.startpage/1/index.html apparait dans la barre adresse du navigateur, comme ceci :
clic gauche sur le marque-page en haut > clic gauche sur 1.html > la startpage s’affiche instantanément et son adresse s’inscrit dans la barre d’adresse du navigateur
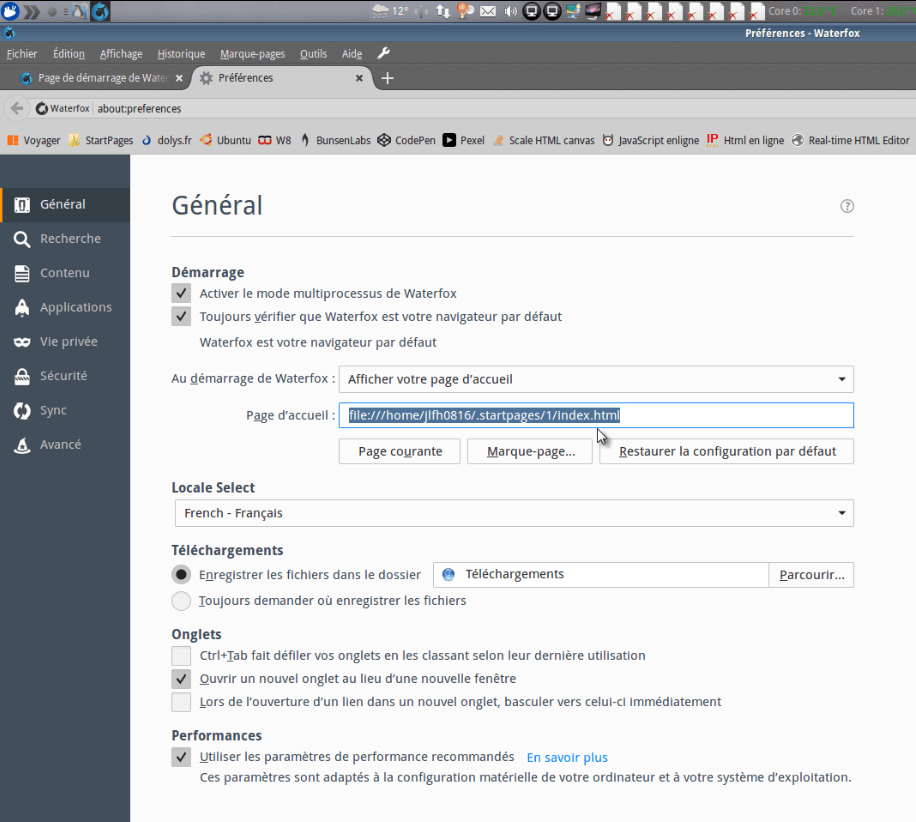
Maintenant, si cette startpage vous plait vraiment au point de vouloir en faire votre page d’accueil habituelle, il vous suffit d’aller dans les préférences de votre navigateur et d’y copier-coller (voir copie d’écran ci-dessous) le lien file:///home/jlfh0816/.startpage/1/index.html qui s’était affiché lors des tests dans la barre adresse du navigateur. Ci-dessous, ce lien est surligné en bleu et il est pointé par le curseur de la souris :
Vous fermez le navigateur. Vous le ré-ouvrez et désormais il s’ouvre automatiquement sur votre startpage !
Bien entendu, toute la manœuvre ci-dessus est à répéter pour chaque nouvelle startpage que vous souhaiterez incorporer à votre navigateur. Ca peut paraître fastidieux mais dès que l’on a compris la marche à suivre, ça va finalement assez vite car c’est toujours la même chose.
En résumé, il suffit d’ajouter le dossier de toute nouvelle startpage dans /home/jlfh0816/.startpages
Vous le renommez par le nombre qui suit le dernier de votre liste : 2, 3, 4, etc…
Vous ouvrez ensuite ce nouveau dossier et vous faites un glisser-déposer de son fichier index.html jusque dans le marque-page StartPage de votre navigateur. Vous n’oubliez pas de le renommer lui-aussi (clic droit) avec le bon numéro 2, 3, 4, etc …
Ce nouveau choix apparaitra dès lors en bas de la liste dès que vous ferez un clic gauche sur le marque-page StartPage du navigateur.
Clic gauche dessus et la nouvelle startpage s’affiche à l’écran.
L’avantage de ce marque-page StartPage dans la barre personnelle du navigateur, c’est que vous avez instantanément à votre disposition (pour les tester) toutes les startpages que vous possédez.
Si l’une d’entre elles vous plaît, vous copiez-collez son lien dans les préférences du navigateur et c’est réglé !
4.2 – fond fixe et barre de recherche animée
En parcourant la toile, on trouve assez facilement des barres de recherche animées, l’animation pouvant être assez simpliste ou au contraire sophistiquée. Il suffit ensuite de les superposer sur l’image fixe de fond. Je vous en montrerai deux exemples car ce sont ceux que j’ai utilisés:
– une barre avec une animation d’ouverture;
– une barre clignotante et fluo.
à l’attention des débutants
les animations nécessitent des lignes de code particulières faisant appel à du CSS et du Javascript. Pour les faire fonctionner en bonne intelligence avec notre page HTML de base, nous avons deux possibilités :
– soit nous insérons, au sein du fichier index.html de base, le code CSS entre deux balises<style>et le code Javascript entre deux balises<script>;
– soit nous faisons trois fichiers séparés index.html, style.css et script.js
C’est difficile de satisfaire tout le monde mais, pour les débutants et pour faciliter la publication sur ce tutoriel, je pense qu’avoir tout en un seul fichier index.html est plus pratique et source de moins d’erreurs car, dans ce cas, un seul copier-coller suffit.
Et pour ceux qui connaissent déjà HTML/CSS/Javascipt, ils peuvent très facilement repérer et extraire les codes CSS et Javascript pour en faire des fichiers indépendants.
En procédant ainsi, je pense que ni les débutants ni ceux qui sont plus avancés ne sont lésés.4.2.1 – barre de recherche avec une animation d’ouverture
Il s’agit de l’oeuvre d’un webdesigner, Vlad Georgescu, et on la trouve à cette adresse.
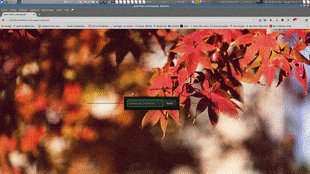
Pour mon tutoriel, j’ai choisi de l’associer à une image de fond 1920×1080 pixels, toute en tonalité orange téléchargée ici.
Mais bien entendu, vous prenez sur la toile ou dans vos photos personnelles celle qui vous plait.



le but est d’associer l’image de fond orange (à gauche) à la barre de recherche animée (à droite)
Pour faire concis, vous ouvrez votre dossier personnel, vous affichez les fichiers cachés et vous naviguez jusqu’au dossier caché .startpages (chez moi, le chemin est /home/jlfh0816/.startpages ). Vous ouvrez .startpages et vous y créez un nouveau dossier que vous appelez simplement 2 (2 parce que je pars du principe que vous avez déjà enregistré la startpage fixe de sunkotora sous le numéro 1, voir le paragraphe ci-dessus. Sinon, vous adaptez bien sûr).
Vous ouvrez ce nouveau dossier 2 et vous y copiez-collez l’image de fond dont je vous ai parlé quelques lignes plus haut. Je l’ai téléchargée à cette adresse. N’oubliez pas de la renommer image.jpg, c’est important.
Ensuite, toujours dans /home/jlfh0816/.startpages/2 vous faites :
Fichier > créer un nouveau document > document vide > clic gauche dessus > vous lui attribuez le nom index.html
Ensuite, vous faites un clic droit sur ce fichier index.html et vous l’ouvrez avec votre éditeur de texte favori (chez moi, c’est gedit) > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge animée à droite, cela vous permettra de télécharger le même code dans un fichier texte.
Une fois le copier-coller terminé, il ne vous reste qu’à cliquer sur «enregistrer» …. et c’est fini !
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/2 ne doit contenir que 2 documents : image.jpg et index.html
Vous pouvez tester tout de suite ce que ça donne en faisant clic droit > ouvrir avec… > et là vous désignez votre navigateur favori ou en double-cliquant gauche sur index.html (en principe, le résultat est le même).
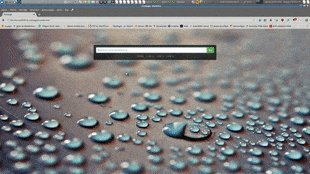
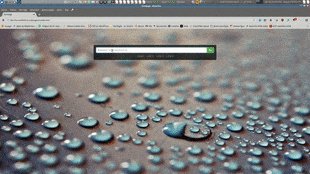
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement.
Vous faites un clic gauche sur la loupe : la barre de recherche s’ouvre.
Vous saisissez une demande et nouveau clic gauche sur la loupe (ou vous appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Maintenant, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/2 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 2 ce qui donne 2.html) .
C’est fini !
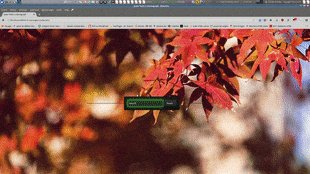
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : clic gauche sur 2.html et la startpage 2 s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 2.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez pérenniser cette startpage 2 pour qu’elle devienne votre nouvelle page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage, chez moi c’est file:///home/jlfh0816/.startpages/2/index.html ) dans les préférences du navigateur et c’est réglé !
4.2.2 – barre de recherche fluo clignotante
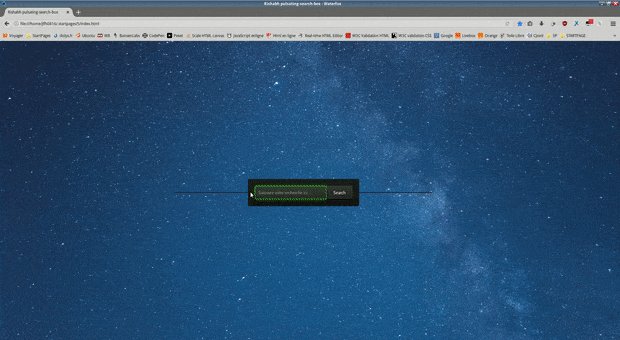
Il s’agit d’une barre de recherche esthétiquement très réussie, avec un thème général sombre qui fait bien ressortir le vert fluo qui clignote. Elle est l’oeuvre de Rishabh et on la trouve à cette adresse.
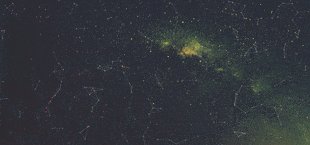
Pour mon tutoriel, j’ai choisi de l’associer à une image de fond 1920×1080 pixels du style « fond spatial bleu étoilé ».



le but est d’associer l’image de fond à gauche à la barre de recherche clignotante/fluo à droite
Pour incorporer la barre de recherche animée à cette image de fond fixe, il faut commencer par aller dans votre dossier personnel (chez moi home/jlfh0816/ ). Vous affichez les fichiers cachés. Vous naviguez ensuite jusqu’au dossier caché home/jlfh0816/.startpages. Vous l’ouvrez et vous y créez un nouveau dossier que vous appelez simplement 3.
Vous ouvrez ce nouveau dossier 3 et vous y copiez-collez l’image de fond que vous pouvez librement télécharger ici. Il est ensuite important de la renommer image.jpg
Ensuite, toujours dans /home/jlfh0816/.startpages/3 vous faites :
Fichier > créer un nouveau document > document vide > clic gauche dessus > vous lui attribuez le nom index.html
Ensuite, vous faites un clic droit sur ce fichier index.html et vous l’ouvrez avec votre éditeur de texte favori (chez moi, c’est gedit) > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.
Une fois le copier-coller terminé, il ne vous reste qu’à cliquer sur «enregistrer» …. et c’est fini !
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/3 ne doit contenir que 2 documents : image.jpg et index.html
Vous pouvez tester tout de suite ce que ça donne en faisant un double-clic gauche sur index.html ou en faisant clic droit > ouvrir avec… > et là vous désignez votre navigateur favori
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement.
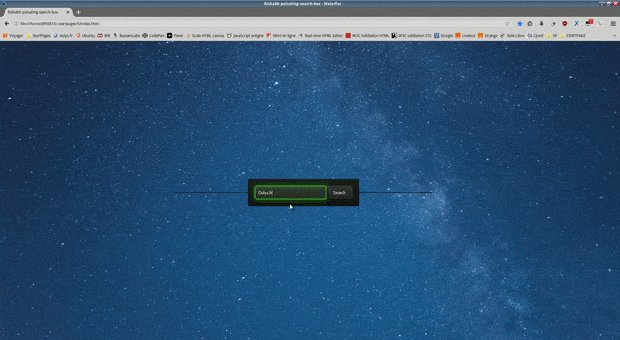
Saisissez une demande dans le champ de requête puis faites un clic gauche sur le bouton search (ou appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Comme au paragraphe précédent, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/3 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 3 ce qui donne 3.html).
C’est fini !
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : un nouveau clic gauche dessus et la startpage que vous aurez sélectionnée s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 3.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez que cette nouvelle startpage devienne votre page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage) dans les préférences du navigateur et c’est réglé !
5 – installer une startpage animée
Là aussi, internet regorge d’exemples de startpages animées. Mais il faut s’accorder sur ce que l’on entend par «animées».
L’animation peut en effet ne concerner qu’une partie de l’image du fond de la page ou au contraire sa totalité. Et on peut bien sûr lui adjoindre une barre de recherche fixe ou elle-même animée. Ainsi, vous trouverez facilement sur la toile :
– des startpages à fond fixe mais qui ont des liens animés comme dans les exemples affichés dans le préambule (startpages de la distribution Voyager de rodofr) ;– des startpages dont le fond est animé par un diaporama comme ici ;
– des startpages dont le fond est animé par une vidéo jouée en boucle sans fin comme très bien expliqué sur ce site. Mais là où ça devient encore plus intéressant, c’est qu’on peut remplacer la vidéo par un cinemagraph (une variété de gif animé dont seule une partie bouge) pour peu que l’on convertisse d’abord le gif animé en fichier mp4. Et l’on peut alors obtenir quelque chose de très artistique comme dans l’exemple ci-dessous :

Ici, le superbe cinemagraph « Fall » que j’ai découvert ici. Il s’agit d’une oeuvre de Jason Teale (utilisée avec l’autorisation de l’auteur). Si les cinematographs artistiques vous plaisent, je vous recommande de visiter le blog de ce photographe sur Flixel ou de consulter ses tutoriels comme celui-ci ou celui-là
Dans un tout autre registre, il y a aussi des fonds « informatiques » très à la mode dont l’essentiel de l’animation repose sur du code CSS et du code javascript comme dans les exemples ci-dessous :


Le fond de gauche vous rappellera sûrement le « Phase Beam Live Wallpaper » qui animait les portables sous Android 4.0 ICS. Ici, il s’agit d’un clone réalisé par JaHIY. Quant à celui de droite, il s’agit de l’un des nombreux exemples d’utilisation du réputé script particles.js de Vincent Garreau
5.1 – vidéo en fond de startpage
Nous allons commencer par le plus facile: mettre une simple vidéo en fond de page (pour cette partie, je me suis inspiré de ce tutoriel) et lui associer une barre de recherche.
Pour afficher une vidéo, nous aurons besoin d’utiliser la balise<video>.
Afin d’assurer le fonctionnement de votre future startpage sur un maximum de navigateurs, le mieux est que votre fichier vidéo soit au format mp4 ou au format webm (pour plus de renseignements au sujet des formats supportés par la balise<video>, voyez ici). Pour ma part, j’ai choisi d’utiliser le format mp4.
Par ailleurs, si comme moi vous souhaitez utiliser un cinemagraph au lieu d’une vidéo, celui-ci sera très probablement au format gif. Il ne sera donc pas accepté par la balise<video>. Pour qu’il le devienne, il faudra d’abord le convertir en format vidéo mp4. Cela peut être facilement réalisé au moyen de FFmpeg (source) grâce à la ligne de commande suivante :
ffmpeg -i ici_le_nom_de_votre_gif_animé.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.mp4
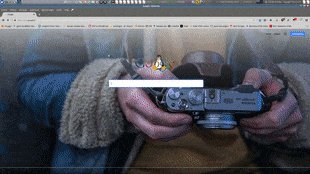
Pour notre projet, nous allons utiliser le cinemagraph « Fall » de Jason Teale et l’associer à la barre fluo clignotante de Risbah déjà vue plus haut :



nous allons associer le cinemagraph (à gauche) à la barre de recherche clignotante/fluo (à droite)
Pour mener à bien le projet, il faut commencer par aller dans votre dossier personnel (chez moi home/jlfh0816/ ). Vous affichez les fichiers cachés. Vous naviguez ensuite jusqu’au dossier caché home/jlfh0816/.startpages . Vous l’ouvrez et vous y créez un nouveau dossier que vous appelez simplement 4 .
Vous ouvrez ce nouveau dossier 4 et vous y copiez-collez le fichier vidéo au format mp4 (ou le cinemagraph préalablement converti en mp4) que vous souhaitez afficher comme fond de votre startpage. Il est ensuite important de renommer ce fichier video.mp4 (sans accent sur video !).
Ensuite, toujours dans /home/jlfh0816/.startpages/4 vous faites :
Fichier > créer un nouveau document > document vide > clic gauche dessus > vous lui attribuez le nom index.html
Ensuite, vous faites un clic droit sur ce fichier index.html et vous l’ouvrez avec votre éditeur de texte favori (chez moi, c’est gedit) > vous y copiez-collez tout le code contenu ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, il ne vous reste qu’à cliquer sur «enregistrer» …. et c’est fini !
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/4 ne doit contenir que 2 documents : video.mp4 et index.html
Vous pouvez tester tout de suite ce que ça donne en faisant clic droit sur index.html > ouvrir avec… > et là vous désignez votre navigateur favori [ou sinon vous pouvez aussi faire un double clic gauche sur index.html].
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement.
Saisissez une demande dans le champ de requête puis clic gauche sur le bouton search (ou appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Comme au paragraphe précédent, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/4 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 4 ce qui donne 4.html ).
C’est fini !
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : un nouveau clic gauche dessus et la startpage que vous aurez sélectionnée s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 4.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez que cette nouvelle startpage devienne votre page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage) dans les préférences du navigateur et c’est réglé !
5.2 – diaporama en fond de startpage
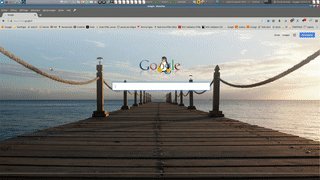
Pour cette partie, je vous propose de suivre les instructions données par Fidelt sur le GitHub. Et pas besoin ensuite d’associer une barre de recherche à ce diaporama : il en a déjà une d’origine !
Pour l’installer, il faut télécharger l’archive startpage-master_zip à cette adresse (cliquez sur le bouton rectangulaire vert « clone or download » > Download ZIP).
Ensuite, rendez vous dans le répertoire où vous avez choisi de télécharger l’archive. Faites un clic droit sur le dossier de cette archive > extraire ici > vous obtenez un dossier appelé startpage-master > faites un double-clic gauche dessus pour l’ouvrir.
Vous y trouverez un dossier asset et 2 fichiers index.html et README.md .
Faites un clic droit sur index.html > ouvrir avec > clic gauche sur le navigateur que vous souhaitez utiliser (chez moi, c’est Waterfox).
Vous obtenez l’affichage de la startpage et vous constatez que le diaporama se lance automatiquement sans aucune action de votre part.
Vous pouvez ensuite personnaliser ce diaporama :
1°) remplacer les photos qui défilent par les vôtres :
Vous ouvrez le dossier asset > background et vous remplacez celles d’origine (Chrysanthemum.jpg, Tulips.jpg et Desert.jpg) par les vôtres.
Les anciennes sont au format 1024 x 768 px et avec l’extension.jpg
A la place, vous pouvez mettre des images de la largeur de votre écran, par exemple 1920 px mais il faudra impérativement que leur hauteur reste à 768 px sinon elles ne s’afficheront pas !
Et pour l’extension, mieux vaut les mettre en .jpg aussi comme celles d’origine sinon il faudra adapter cela dans le fichier index.html (voir juste ci-dessous).
Pour leur dénomination, nous imaginerons que vous allez les appeler Nouvelle_image1.jpg; Nouvelle_image2.jpg et Nouvelle_image3.jpg
Vous n’êtes pas limité à ce nombre de trois images. Vous pouvez en ajouter d’autres, à condition qu’elles aient bien toutes les mêmes dimensions. Pour la suite de ce tutoriel, nous imaginerons que vous allez les appeller Nouvelle_image4.jpg, Nouvelle_image5.jpg, Nouvelle_image6.jpg, etc …
A l’aide de votre éditeur de fichiers favori (chez moi, c’est gedit) vous ouvrez ensuite le fichier index.html et, à la ligne 46, vous remplacez :var backgrounds = [
'Chrysanthemum.jpg',
'Desert.jpg',
'Tulips.jpg',
];
par :
var backgrounds = [
'Nouvelle_image1.jpg',
'Nouvelle_image2.jpg',
'Nouvelle_image3.jpg',
];… et, à la fin de cette liste, vous ajouterez les éventuelles nouvelles images supplémentaires que vous aurez préalablement insérées dans le dossier asset > background et que vous aurez donc appelées Nouvelle_image4.jpg, Nouvelle_image5.jpg, Nouvelle_image6.jpg, etc …
2°) changer le moteur de recherche d’origine DuckDuckGo et lui ajouter l’autofocus, c’est à dire que vous aurez le curseur qui apparaît d’emblée dans la barre de recherche dès l’ouverture de la startpage. Imaginons (ça n’est qu’une hypothèse … car… DuckDuckGo est plus respectueux de votre vie privée et aussi efficace …!!!) que vous vouliez le remplacer par Google… Il vous suffit d’ouvrir le fichier index.html et :
– à la ligne 13, vous remplacez :
<form action="https://duckduckgo.com/" method="get">
par :
<form action="http://www.google.com/search" method="get">
– à la ligne 15, vous remplacez :
<input type="text" class="form-control" name="q" placeholder="Search DuckDuckGo">
par :
<input type="text" class="form-control" name="q" autofocus="autofocus" placeholder="Saisissez votre recherche ici ...">
3°) renseigner des liens sous la barre de recherche :
Pour vous donner un exemple de lien, j’ai renseigné le lien 1 pour qu’il indique «Dolys.fr» et redirige effectivement vers Dolys.fr lorsqu’on clique dessus.
Pour y parvenir, vous ouvrez le fichier index.html à l’aide de votre éditeur de fichiers favori (chez moi, c’est gedit) et, à la ligne 23, vous remplacez :
<li><a href="#"<Link 1>/a>
par :
<li><a href="https://dolys.fr/"<Dolys>/a>
Voilà, ce n’est pas plus compliqué. Je vous laisse adapter les trois autres liens à vos souhaits !
Maintenant, pour incorporer cette nouvelle startpage à votre navigateur, il faut aller dans votre dossier personnel > afficher les fichiers cachés > naviguer jusqu’au dossier .startpages > l’ouvrir > y créer un nouveau dossier que vous appelez simplement 5 .
Vous ouvrez ce nouveau dossier 5 et vous y copiez-collez le fichier index.html ainsi que le dossier asset avec bien sûr tout ce qu’il contient.
Si vous souhaitez vous assurer que tout fonctionne correctement, vous faites un clic droit sur le fichier index.html > ouvrir avec… > et là vous désignez votre navigateur favori [ou sinon vous pouvez aussi faire un double-clic gauche sur index.html ].
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement et le diaporama démarre tout de suite.
Saisissez une demande dans le champ de requête puis clic gauche sur le bouton vert « Go » (ou appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/5 doit contenir 2 documents : le dossier asset et le fichier index.html , le dossier asset devant lui-même contenir 3 sous-dossiers : le sous-dossier background (qui contient vos photos), le sous-dossier css (contenant les fichiers style.css et bootstrap.min.css ) et le sous-dossier js (contenant les fichiers bootstrap.min.js et jquery-2.1.3.min.js
Comme aux paragraphes précédents, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/5 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 5 ce qui donne 5.html ).
C’est fini !
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : un nouveau clic gauche dessus et la startpage que vous aurez sélectionnée s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 5.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez que cette nouvelle startpage devienne votre page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage) dans les préférences du navigateur et c’est réglé !
5.3 – un fond animé «informatique»
Par fond «informatique», je veux dire un fond dont l’animation est créée et gérée par du code CSS et du code Javascript. Pour les débutants et pour faire simple, aucune image ou vidéo n’est utilisée, ce sont uniquement des lignes de code qui génèrent l’animation.
Dans ce domaine, la ressource sur internet est immense. J’ai surtout regardé du côté de CodePen, JSFiddle, JSbin, CSSDeck, Openclassrooms, GitHub ou encore Museresources.
Mon choix s’est porté sur les fonds qui imitent ceux des smartphones fonctionnant sous Android 4.0 ICS (le très connu «Phase Beam Wallpaper») ainsi que sur ceux ayant recours au script particles.js de Vincent Garreau. Nous les aborderons dans cet ordre.
5.3.1 – un clone du fond animé «Phase Beam Wallpaper»
On trouve plusieurs clones de Phase Beam sur la toile parmi lesquels les trois ci-dessous :

Ce clone vert est de Kushagra Agarwal. Pour le plaisir, voici ici d’autres facettes du travail de cet auteur. 
Kushagra Agarwal propose également une version bleue de son clone de Phase Beam.

JaHIY propose un clone rose et bleu du plus bel effet. Vous le trouverez ici.
Pour notre tutoriel, je vous propose d’utiliser le clone rose et bleu de JaHIY et de l’associer à la barre de recherche animée fluo/clignotante de Risbah que nous avons déjà utilisée à plusieurs reprises plus haut :



le but est d’associer l’image de fond à gauche à la barre de recherche clignotante/fluo à droite>
Pour mener à bien l’opération, il faut commencer par aller dans votre dossier personnel (chez moi home/jlfh0816/ ). Vous affichez les fichiers cachés. Vous naviguez ensuite jusqu’au dossier caché home/jlfh0816/.startpages . Vous l’ouvrez et vous y créez un nouveau dossier que vous appelez simplement 6 .
Vous ouvrez ce nouveau dossier 6 et vous y créez 3 nouveaux fichiers : index.html , phasebeam.css et phasebeam.js
Pour les débutants, je décompose les étapes :
Fichier > créer un nouveau document > document vide > clic gauche dessus > vous lui attribuez le nom index.html
Vous recommencez la même opération pour créer un second fichier que vous appellez phasebeam.css
Vous recommencez à nouveau la même opération pour créer un troisième fichier que vous appellez phasebeam.js
Ensuite, vous faites un clic droit sur le fichier index.html et vous l’ouvrez avec votre éditeur de texte favori (chez moi, c’est gedit) > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier index.html
Ensuite, vous faites un clic droit sur le fichier phasebeam.css et vous l’ouvrez avec votre éditeur de texte > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier phasebeam.css
Ensuite, vous faites un clic droit sur le fichier phasebeam.js et vous l’ouvrez avec votre éditeur de texte > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier phasebeam.js
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/6 doit contenir 3 documents : le fichier index.html , le fichier phasebeam.css et le fichier phasebeam.js
Vous pouvez tester tout de suite ce que ça donne en faisant clic droit sur index.html > ouvrir avec… > et là vous désignez votre navigateur favori [ou sinon vous pouvez aussi faire un double-clic gauche sur index.html].
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement.
Saisissez une demande dans le champ de requête puis clic gauche sur le bouton search (ou appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Comme au paragraphe précédent, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/6 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 6 ce qui donne 6.html).
C’est fini !
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : un nouveau clic gauche dessus et la startpage que vous aurez sélectionnée s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 6.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez que cette nouvelle startpage devienne votre page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage) dans les préférences du navigateur et c’est réglé !
5.3.2 – un fond animé utilisant le script «particles.js»
Sur la toile, on trouve de nombreuses applications du très populaire script « particles.js » de Vincent Garreau.
Si on l’utilise pour animer un fond d’écran, on peut en effet obtenir des choses très intéressantes comme celles ci-dessous, même si ici la qualité des gifs ne permet pas de rendre compte de la beauté des animations et de leur caractère fascinant. Mais je vous assure qu’elles sont superbes « en vrai » !
Cerise sur le gâteau, les particules peuvent interagir avec le curseur de la souris (attraction ou répulsion, c’est au choix). Ci-dessous, sur le gif du milieu, les particules sont attirées par le curseur :

Vous trouverez ce fond animé sur le blog d’Alex Wendland et la démo ainsi que tout le code nécessaire sur sa page CodePen. 
Sur son tutoriel vidéo, Amit Singh propose ce beau fond animé. Un lien de téléchargement est présent sur la page ce qui permet de récupérer l’ensemble du code nécessaire ainsi que la photo de fond.

Il y a quelque temps, j’avais repéré cette demo directement sur le GitHub «particles.js» de Vincent Garreau. Elle a depuis été remplacée par une autre. Elle est très intéressante car elle montre que l’on peut afficher de fort nombreuses particules se déplaçant lentement, ce qui donne un bel effet de masse.
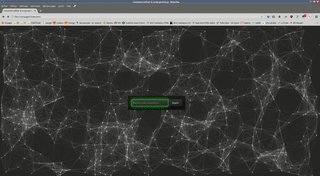
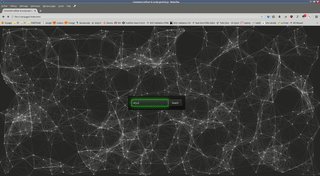
Pour notre tutoriel, je vous propose d’utiliser l’animation proposée par Amit Singh et de l’associer à la barre de recherche animée fluo/clignotante de Risbah que nous avons déjà utilisée à plusieurs reprises plus haut :



nous allons associer le fond animé (à gauche) à la barre de recherche clignotante/fluo (à droite)
Pour mener à bien l’opération, vous ouvrez votre navigateur et vous vous rendez à cette adresse.
En haut à droite, vous cliquez sur la petite icône blanche de téléchargement afin de récupérer l’archive compressée Particles Webpage.rar
Vous vous rendez dans le répertoire où vous l’avez téléchargée et vous la décompressez (en principe, il suffit de faire un clic droit dessus > extraire ici)
Vous récupérez ainsi le dossier décompressé appelé Particles Webpage
Ensuite, vous allez dans votre dossier personnel (chez moi home/jlfh0816/ ). Vous affichez les fichiers cachés. Vous naviguez ensuite jusqu’au dossier caché home/jlfh0816/.startpages . Vous l’ouvrez et vous y créez un nouveau dossier que vous appelez simplement 7 .
Vous ouvrez ce nouveau dossier 7 et vous y copiez-collez tout le contenu du dossier décompressé Particles Webpage (attention, le contenu de ce dossier, pas le dossier lui-même).
Votre dossier home/jlfh0816/.startpages/7 doit donc contenir les éléments suivants :
– l’image image1.jpg
– le fichier index.html
– le fichier particles.json
– le fichier style.css
Dans ce dossier home/jlfh0816/.startpages/7 , vous supprimez le fichier style.css et le fichier index.html
Toujours dans ce dossier home/jlfh0816/.startpages/7 , vous y créez 4 nouveaux fichiers vides que vous appellerez :
index.html
particles.js
app.js
particles.min.js
Pour les débutants, je décompose la façon de faire :
Allez dans le dossier home/jlfh0816/.startpages/7
Fichier > créer un nouveau document > document vide > clic gauche dessus > vous lui attribuez le nom index.html
Vous recommencez la même opération pour créer un second fichier que vous appellez particles.js
Vous recommencez à nouveau la même opération pour créer un troisième fichier que vous appellez app.js
Vous recommencez une dernière fois la même opération pour créer un quatrième fichier que vous appellez particles.min.js
Lorsque c’est fait, vous faites un clic droit sur le nouveau fichier (vide) index.html pour l’ouvrir et vous y copiez-collez tout le contenu du code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier index.html
Ensuite, vous faites un clic droit sur le fichier (vide) particles.js et vous l’ouvrez avec votre éditeur de texte favori > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier particles.js
Ensuite, vous faites un clic droit sur le fichier app.js et vous l’ouvrez avec votre éditeur de texte > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier app.js
Ensuite, vous faites un clic droit sur le fichier particles.min.js et vous l’ouvrez avec votre éditeur de texte > vous y copiez-collez tout le code ci-dessous (clic gauche sur le bouton vert « Copier le code »). Si, pour une raison ou une autre, la copie dans le presse-papiers échoue, vous pouvez cliquer sur la petite icone rouge-orange à droite, cela vous permettra de télécharger le code dans un fichier texte.Une fois le copier-coller terminé, vous cliquez sur «enregistrer» …. c’est fini pour le fichier particles.min.js
Donc, pour résumer, votre dossier /home/jlfh0816/.startpages/7 doit contenir 6 documents :
– le fichier index.html
– le fichier app.js
– le fichier particles.js
– le fichier particles.min.js
– le fichier particles.json
– l’image image1.jpg
Vous pouvez tester tout de suite ce que ça donne en faisant clic droit sur index.html > ouvrir avec… > et là vous désignez votre navigateur favori [ou sinon vous pouvez aussi faire un double-clic gauche sur index.html ].
Si tout s’est bien passé, la nouvelle startpage s’affiche immédiatement.
Saisissez une demande dans le champ de requête puis clic gauche sur le bouton search (ou appuyez sur la touche «entrée» de votre clavier, ça revient au même). La réponse de Google s’affiche dans le même onglet et pas dans un nouvel onglet ni dans une nouvelle fenêtre).
Comme au paragraphe précédent, je vous conseille d’incorporer cette nouvelle startpage au marque-page StartPages de votre navigateur. Pour cela, vous suivez exactement la même démarche qu’au paragraphe 4.1, c’est à dire :
ouvrez le dossier /home/jlfh0816/.startpages/7 > glissez-déplacez le fichier index.html jusque dans le marque-page StartPage de votre navigateur.
N’oubliez pas de le renommer (clic droit > propriétés > le nom est surligné en bleu) avec le bon numéro (dans notre exemple, c’est le 7 ce qui donne 7.html ).
C’est fini !
Dès lors, ce nouveau choix apparaitra en bas de la liste lorsque vous ferez un clic gauche sur le marque-page StartPage du navigateur : un nouveau clic gauche dessus et la startpage que vous aurez sélectionnée s’affiche à l’écran comme ceci :

clic gauche sur le marque-page StartPage > clic gauche sur 7.html > la startpage s’affiche pour que vous puissiez la tester…
Bien entendu, si vous souhaitez que cette nouvelle startpage devienne votre page de démarrage à l’ouverture du navigateur, il vous reste à copier-coller son lien (celui qui s’affiche dans la barre du navigateur lorsque vous testez la startpage) dans les préférences du navigateur et c’est réglé !
Voilà, ce tutoriel est terminé, je vous souhaite de bien vous amuser avec vos startpages !
NB: Je me suis fait plaisir à écrire ce petit tutoriel. Cependant, les « moustachus » verront sans peine que je ne suis ni un pro des scripts ni un pro de la ligne de commande … Alors si vous constatez des erreurs ou des incohérences, ce serait sympa de me le faire savoir et de m’aider à les corriger, je vous en remercie par avance !
[dkpdf-button]
Xubuntu-Voyager 18.04.4 LTS
-
AuteurArticles
- Vous devez être connecté pour répondre à ce sujet.