l’Almanet doLys Gnu/Linux – Open Source – Entreprises › Forums › L’almanet doLys Open Source › [Tuto] Une icone animée sur votre bureau grâce à conky 1.10 …
Mots-clés : animated, clickable, conky, conky 1.10, dzen2, gif, icon, interactive, lanceur animé, launcher, Xubuntu
- This topic has 1 participant and 0 réponse.
- AuteurArticles
- avril 23, 2017 à 8:53 pm #4963
… et un gif cliquable.

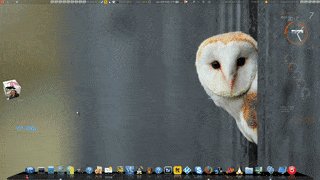
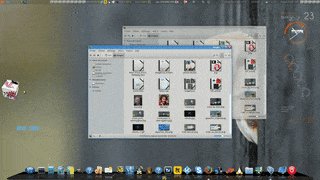
un clic sur le lanceur en forme de cube 3D qui tourne (en fait, un gif animé cliquable) déclenche une action personnalisable, ici l’ouverture du répertoire « Images » de ma Xubuntu 16.04.1
Préambule
Le conkyrc de ce tutoriel ne fonctionnera que si vous utilisez la version 1.10 de conky (c’est-à-dire à partir de *ubuntu 15.10) … et non la précédente version 1.9 (c’est-à-dire jusqu’à 15.04) !
Pour savoir quelle version est installée sur votre distribution, ouvrez Synaptic ( Whisker Menu > tout > Système > Synaptic> rechercher > conky-all ) ou saisissez ceci dans un terminal :
apt-cache policy conky-all
ou ceci :
conky -v
Si votre distribution utilise la version 1.9, reportez-vous au tutoriel dédié cette version, toujours sur dolys.fr.
Voila, ces remarques importantes étant faites, nous pouvons entrer dans le vif du sujet et créer notre lanceur animé !
Introduction
L’idée de base de ce tutoriel est de ne pas utiliser le moindre script lua car ils ne sont pas intégralement et correctement gérés par la version 1.10 de conky, voir à ce sujet cette discussion sur le site Bunsenlabs.
Pour arriver à nos fins, nous allons tricher (oui, je l’avoue, je n’ai pas trouvé d’autre solution…) et superposer 2 fenêtres :
– la fenêtre d’un conky qui affiche un gif animé (en nous basant sur cette idée développée par Pieter Blinskell);
– une fenêtre dzen2 transparente et cliquable.
Un script permettra de les lancer simultanément à la demande, soit par ligne de commande, soit grâce à un clic sur un lanceur. Un autre clic sur le même lanceur les arrêtera.
Pour l’utilisateur, ce sera transparent et il aura vraiment l’impression d’avoir un conky cliquable.
In fine, ce tutoriel vous permettra d’afficher sur votre bureau un ou plusieurs gifs animés (éventuellement cliquables mais ce n’est pas obligatoire) d’un être cher, d’un logo qui vous tient à cœur, d’un monument ou d’une œuvre d’art, de votre actrice préférée, etc …
BB8 téléchargé sur ce site Ce tutoriel comporte 6 étapes principales :
– obtenir un gif animé ;
– le décomposer en frames;
– créer le conky qui affiche ce gif ;
– lui superposer une fenêtre dzen2 cliquable et transparente ;
– écrire un script pour ouvrir/fermer simultanément les deux fenêtres conky et dzen2;
– lancer ce script de façon occasionnelle ou à la demande (grâce à un lanceur) ou de façon permanente et automatique (à l’ouverture de la session).


un gif animé de la chanteuse américaine Lana Del Rey obtenu sur ce site et un autre de l’écureuil Scrat téléchargé sur ce site
1 – Pré-requis
- mon installation :
Xubuntu – Voyager 16.04.1 LTS (en 64 bits)
Je n’utilise pas Compiz mais le compositeur de fenêtres d’origine de Xubuntu (Xfwm).
Mon gestionnaire de fichiers est Nemo.
Mon éditeur de fichiers est gedit.
Je n’utilise pas d’icones sur mon bureau mais un dock (en l’occurrence cairo-dock).
- logiciels requis :
– Gifsicle……………vérifiez s’il n’est pas déjà présent dans votre distribution sinon voyez ici ou là
– Conky (ici donc en version 1.10)…normalement déjà présent d’origine dans *ubuntu 16.04
– Xdotool……………vérifiez s’il n’est pas déjà présent dans votre distribution sinon voyez ici
– Xwininfo……………fait partie de x11-utils qui est déjà présent dans 16.04
– dzen2……………vérifiez s’il n’est pas déjà présent dans votre distribution sinon voyez ici
– transset-df……………vérifiez s’il n’est pas déjà présent dans votre distribution sinon voyez ici
2 – obtenir un gif animé
Vous avez plusieurs possibilités :
– soit vous possédez déjà un gif animé dans vos archives personnelles;
– soit vous en récupérez un sur internet ;
– soit vous en réalisez un spécialement pour l’occasion.
Ci-dessus, un exemple de gif animé 2D (free 240×320 Animated rotating white flower hd phone backgrounds gallery) que j’ai utilisé il y a quelque temps pour accéder à mon dossier de photos «fleurs ». Il est téléchargeable gratuitement sur le site hdiphonewallpapers. Si vous préférez réaliser un gif animé spécialement pour l’occasion, vous avez 2 façons de faire :
– soit vous le réalisez vous-même de A à Z (avec Gimp par exemple);
– soit vous passez par l’intermédiaire d’un site spécialisé (il en existe beaucoup : Ezgif, Lunapic, Animizer, etc …).
Animation d’un simple texte 2D sur le site Animizer. Si vous passez par l’un de ces sites spécialisés, vous verrez qu’ils vous proposent gratuitement :
– soit de réaliser un gif animé 2D en appliquant des déformations ou des animations diverses et variées à du texte ou à l’une de vos icônes fixes que vous leur fournissez (par exemple chez Animizer). Vous en avez un exemple ci-dessus et un autre ci-dessous en sachant qu’il y en a beaucoup d’autres disponibles :
Animation d’une icone 2D sur le site Animizer. – soit de réaliser un gif animé 3D en forme de cube qui tourne sur lui-même, à partir de photos que vous leur fournissez (par exemple chez Bloggif).

le classique cube 3D animé obtenu sur le site Bloggif. Pour la suite de ce tutoriel, je choisis d’afficher un cube 3D réalisé sur le site Bloggif.
3 – décomposer le gif animé
Pour fonctionner, le script que nous utiliserons pour afficher le gif animé a besoin d’accéder à toutes les images fixes (les « frames ») qui le constituent. Il faut donc que nous décomposions le gif.
Mais avant de faire cela, il nous faut :
– créer le répertoire /home/user/essai
– créer le répertoire /home/user/temp
(attention: le dossier temp ne devra contenir que vos frames et rien d’autre)
Bien entendu, vous remplacez user par votre propre nom d’utilisateur.
NB: A l’attention des débutants : pour être plus concis, à partir de maintenant je remplacerai /home/user/ par son équivalent ~/ dans toutes les lignes de commande.
Pour décomposer notre gif animé, nous avons plusieurs possibilités dont celles-ci :
– soit nous utilisons Gimp ;
– soit nous demandons à un site spécialisé de le faire à notre place (Ezgif.com, Bloggif.com, etc …);
– soit nous recourons à gifsicle en ligne de commande.
J’ai testé les trois possibilités et elles sont toutes efficaces.
Dans le cadre de notre tutoriel, nous allons utiliser gifsicle. Voici comment procéder :
– dans un premier temps, vous renommez votre gif avec un nom simple (personnellement, j’ai choisi cube.gif ) ;
– dans un second temps, vous le déplacez dans votre dossier ~/temp
– dans un troisième temps, vous saisissez cette ligne de commande dans un terminal :
gifsicle --unoptimize --explode ~/temp/cube.gif --output ~/temp/gif
En ouvrant ~/temp, vous pouvez vérifier que gifsicle a bien décomposé cube.gif en un certain nombre d’images fixes (les «frames»), chez moi en 18 images que je renumérote de gif.001 à gif.018 (si elles ne s’appellent pas ainsi, changez leur nom pour qu’elles s’appellent comme ça, c’est important).
NB: il est possible que gifsicle refuse de s’exécuter et vous affiche le message d’erreur suivant :
gifsicle: While processing '~/temp/cube.gif':
warning: GIF too complex to unoptimize
(The reason was local color tables or complex transparency.
Try running the GIF through 'gifsicle --colors=255' first.)
Dans ce cas, il vous suffit de modifier la ligne de commande pour tenir compte du message d’erreur. Ce qui donne la nouvelle commande suivante:
gifsicle --colors=255 --explode ~/temp/cube.gif --output ~/temp/gif
4 – créer le conky
NB : pour ce tutoriel, j’ai rédigé mon fichier conkyrc_cube de telle sorte qu’il affiche un gif animé carré mesurant 135X135 pixels de côtés et qui est placé au milieu et à gauche de l’écran.
Bien entendu, vous pourrez par la suite modifier à loisir ces indications pour afficher ce que vous voulez et à l’endroit que vous souhaitez (c’est l’objet du paragraphe 5 – personnaliser le conky).
Pour créer le fichier conkyrc_cube, on ouvre le répertoire ~/essai et on y crée un nouveau fichier que l’on appelle donc conkyrc_cube. Il correspond à ce gif (constitué de 18 frames):
Vous l’ouvrez tout de suite après avec votre éditeur de fichiers préféré (chez moi, c’est gedit) et vous y copiez-collez le script suivant :
conky.config = {
own_window = true,
own_window_argb_visual = false,
own_window_type = 'override',
own_window_class = 'Conky',
own_window_title = 'Cube',
own_window_transparent = true,
own_window_hints = 'undecorated,below,sticky,skip_taskbar,skip_pager',
update_interval = 0.15,
-- réglage de la mémoire, pour éviter le clignotement
double_buffer = true,
-- Soustraire les mémoires tampons de la mémoire utilisée
no_buffers = true,
--définition de la taille et de la position de la fenêtre du conky
minimum_width = 135,
minimum_height = 135,
maximum_width = 135,
alignment = 'middle_left',
--ligne ci-dessous, gap_x et gap_y servent à positionner la fenêtre du conky par rapport au bord de l'écran
gap_x = 0,
gap_y = 0,
text_buffer_size = 1024,
imlib_cache_size = 0,
template1 = '~/temp/gif.',
--dans la ligne ci-dessous, -p 0,0 sert à positionner le gif dans la fenêtre du conky
template2 = '-p 0,0 -s 135x135',
};
conky.text = [[
#Conky animation with images
${if_updatenr 01}${image ${template1}001 ${template2}}${endif}
${if_updatenr 02}${image ${template1}002 ${template2}}${endif}
${if_updatenr 03}${image ${template1}003 ${template2}}${endif}
${if_updatenr 04}${image ${template1}004 ${template2}}${endif}
${if_updatenr 05}${image ${template1}005 ${template2}}${endif}
${if_updatenr 06}${image ${template1}006 ${template2}}${endif}
${if_updatenr 07}${image ${template1}007 ${template2}}${endif}
${if_updatenr 08}${image ${template1}008 ${template2}}${endif}
${if_updatenr 09}${image ${template1}009 ${template2}}${endif}
${if_updatenr 10}${image ${template1}010 ${template2}}${endif}
${if_updatenr 11}${image ${template1}011 ${template2}}${endif}
${if_updatenr 12}${image ${template1}012 ${template2}}${endif}
${if_updatenr 13}${image ${template1}013 ${template2}}${endif}
${if_updatenr 14}${image ${template1}014 ${template2}}${endif}
${if_updatenr 15}${image ${template1}015 ${template2}}${endif}
${if_updatenr 16}${image ${template1}016 ${template2}}${endif}
${if_updatenr 17}${image ${template1}017 ${template2}}${endif}
${if_updatenr 18}${image ${template1}018 ${template2}}${endif}
${voffset -1000}
]]
Dans ce fichier conkyrc_cube, il faudra que vous adaptiez le nombre de lignes du style${if_updatenr 01}${image ${template1}001 ${template2}}${endif}au nombre de frames que vous aurez obtenu après avoir décomposé votre gif animé.
Le mien contenait 18 frames donc j’ai répété 18 fois la ligne${if_updatenr 01}${image ${template1}001 ${template2}}${endif}en incrémentant de 1 à chaque ligne${if_updatenr }et${template1}
Vous sauvegardez ce fichier et vous le rendez exécutable :clic droit sur le fichier > propriétés > permissions > autoriser l’exécution du fichier comme un programme
NB : voici ci-dessous un exemple de fichier conkyrc pour un gif « caméra » constitué de seulement 12 frames :
Ce gif téléchargé sur ce site n’est constitué que de 12 frames
conky.config = {
own_window = true,
own_window_argb_visual = false,
own_window_type = 'override',
own_window_class = 'Conky',
own_window_title = 'Camera',
own_window_transparent = true,
own_window_hints = 'undecorated,below,sticky,skip_taskbar,skip_pager',
update_interval = 0.15,
-- réglage de la mémoire, pour éviter le clignotement
double_buffer = true,
-- Soustraire les mémoires tampons de la mémoire utilisée
no_buffers = true,
--définition de la taille et de la position de la fenêtre du conky
minimum_width = 135, minimum_height = 135,
alignment = 'middle_middle',
--ligne ci-dessous, gap_x et gap_y servent à positionner la fenêtre du conky par rapport au bord de l'écran
gap_x = 0,
gap_y = 0,
text_buffer_size = 1024,
imlib_cache_size = 0,
template1 = '~/temp_camera/gif.',
--dans la ligne ci-dessous, -p 0,0 sert à positionner le gif dans la fenêtre du conky
template2 = '-p 0,0 -s 135x135',
};
conky.text = [[
#Conky animation with images
#${lua click}
${if_updatenr 01}${image ${template1}001 ${template2}}${endif}
${if_updatenr 02}${image ${template1}002 ${template2}}${endif}
${if_updatenr 03}${image ${template1}003 ${template2}}${endif}
${if_updatenr 04}${image ${template1}004 ${template2}}${endif}
${if_updatenr 05}${image ${template1}005 ${template2}}${endif}
${if_updatenr 06}${image ${template1}006 ${template2}}${endif}
${if_updatenr 07}${image ${template1}007 ${template2}}${endif}
${if_updatenr 08}${image ${template1}008 ${template2}}${endif}
${if_updatenr 09}${image ${template1}009 ${template2}}${endif}
${if_updatenr 10}${image ${template1}010 ${template2}}${endif}
${if_updatenr 11}${image ${template1}011 ${template2}}${endif}
${if_updatenr 12}${image ${template1}012 ${template2}}${endif}
${voffset -1000}
]];
5 – personnaliser le conky
Vous pouvez interagir sur certains paramètres du conky et les modifier :
– le nom de la fenêtre du conky :
Cela se passe à la ligne 6 du script conkyrc_cube :
own_window_title 'Cube',
Vous changez ‘Cube’ par le nom qui vous convient.
– la dimension de la fenêtre dans laquelle s’affiche le conky :
Cela se passe aux lignes 14, 15, 16 et 17 du script conkyrc_cube :
--définition de la taille et de la position de la fenêtre du conky
minimum_width = 135,
minimum_height = 135,
maximum_width = 135,
Ici, cela signifie que la fenêtre du conky a une taille de 135 x 135 pixels.
Le premier 135 (minimum_width) est pour la largeur (en pixels).
Le second 135 (minimum_height) est pour la hauteur (en pixels).
Et le «maximum_width» signifie que la largeur maximale sera de 135 pixels.
Vous pouvez bien entendu modifier ces valeurs à votre guise.
– la position et la taille des images du gif dans la fenêtre du conky :
Cela se passe à la ligne 26 du script conkyrc_cube :
template2 = '-p 0,0 -s 135x135',
0 et 0 se réfèrent aux coordonnées d’affichage, en pixels, du gif dans la fenêtre du conky (0 0 signifiant « en haut, à gauche »).
Quant au premier 135, il désigne la largeur du gif (en pixels) et le second 135 sa hauteur (toujours en pixels).
Vous pouvez tout à fait changer ces chiffres pour les adapter à la taille de votre gif personnel. Mais n’oubliez pas d’adapter en conséquence la taille de la fenêtre du conky.
– la position du conky :
Cela se passe aux lignes 16, 17, 18 et 19 du script conkyrc_cube :
alignment = 'middle_left',
gap_x 0
gap_y 0
alignment mlsignifiemiddle left(c’est-à-dire au milieu et à gauche sur l’écran). C’est un positionnement prédéfini et grossier du conky.
Vous pouvez le modifier en changeantmlpar l’une des ces valeurs suivantes :
top_left(outlen abrégé),top_right(outr),top_middle(outm),bottom_left(oubl),bottom_right(oubr),bottom_middle(oubm),middle_left(ouml),middle_middle(oumm),middle_right(oumr) ou mêmenone.
Par rapport à cet alignement, vous pouvez ensuite jouer plus finement surgap_x(donc l’abscisse ou axe des x) et surgap_y(donc l’ordonnée ou axe des y).
Par exemplegap_x 10signifie 10 pixels à l’horizontale vers la droite (axe des x), à partir du bord gauche de l’écran.
Etgap_y 10signifie 10 pixels vers le haut (axe des y), à partir de la position de l’alignementml.
Donc, vous pouvez jouer sur ces deux valeurs pour positionner plus finement votre conky.
– la vitesse de rotation du cube :
Cela se passe à la ligne 9 du script conkyrc_cube :
update_interval = 0.15,
Cela signifie que le gif change de frame (d’image fixe) toutes les 15 millisecondes.
Vous pouvez bien entendu modifier ces valeurs à votre guise pour augmenter ou diminuer la vitesse de rafraichissement des images et donc in fine la vitesse de rotation du cube.
6 – créer une fenêtre dzen2 et l’adapter à nos besoins
C’est cette fenêtre qui va donner l’illusion que notre conky est cliquable. Pour ce tutoriel, j’ai choisi que le clic gauche entraîne l’ouverture de mon répertoire «Images». Mais libre à vous qu’il entraîne une autre action : voyez à la ligne 2 du fichier conkyDZ ci-dessous.
L’opération de création de cette fenêtre dzen2 va se faire en deux temps :
– création de la fenêtre proprement dite ;
– puis positionner cette fenêtre exactement au-dessus de celle du conky.
- 6.1 – création de la fenêtre dzen2
Pour cela, vous ouvrez le répertoire ~/essai et vous y créez un nouveau fichier que vous appelez conkyDZ.sh
Vous ouvrez ce nouveau fichier avec votre éditeur de fichiers préféré (chez moi, c’est gedit) et vous y copiez-collez le script suivant :
#!/bin/sh
dzen2 -x 20 -y 470 -w 135 -h 135 -p -title-name popup -e 'button1=exec:nemo ~/Images/;button3=exit;onstart=exec:transset-df -n popup 0.2' &
Vous sauvegardez ce fichier et vous le rendez exécutable :clic droit sur le fichier > propriétés > permissions > autoriser l’exécution du fichier comme un programme
Quelques explications sur ce court script :
– la première ligne crée la fenêtre dzen2 proprement dite ;
– sur la seconde ligne, -title-name popup permet d’attribuer un nom à cette fenêtre. Ici, j’ai choisi de l’appeler popup ;
– toujours sur la seconde ligne, «button1» permet au clic gauche de la souris d’exécuter l’ouverture par Nemo de mon répertoire «Images»
Mais libre à vous que le clic ait un autre effet. Par exemple, on peut lui demander qu’il ait pour effet d’ouvrir un site internet précis, au hasard le site https://dolys.fr/ : Cela donnera la ligne de commande suivante (attention, ne mettez pas https:// devant dolys.fr, ça ne fonctionnerait pas) :
exec:firefox dolys.fr

ici, le clic sur le lanceur fait ouvrir Firefox sur la page d’accueil du site https://dolys.fr – encore sur la seconde ligne, transset-df attribue 20% d’opacité à la fenêtre (c’est-à-dire 0.2). La transparence totale correspond à la valeur 0 et l’opacité totale à la valeur 1. Précision importante : l’opacité de la fenêtre est dans un premier temps fixée à 20% parce que l’on aura besoin de la localiser avec précision lorsqu’il faudra la positionner au-dessus de celle du conky. Par contre, une fois ce positionnement fait, vous pourrez passer à la transparence totale, c’est-à-dire 0 au lieu de 0.2 ;
– sur la troisième ligne, «button 3» confère au clic droit sur la souris la fermeture de la fenêtre dzen2 ;
- 6.2 – positionner la fenêtre au-dessus de la fenêtre du conky
Pour cela, il faut absolument connaître les coordonnées X et Y de la fenêtre du conky et les retranscrire dans celle de dzen2.
Grâce à xdotool, cette opération est grandement facilitée. Voici comment procéder, étape par étape :
– dans conkyrc_cube, vous remplacez la ligne
own_window_transparent = true,
par celle-ci :
own_window_transparent = false,
– vous lancez conkyrc_cube dans un terminal en saisissant cette ligne :
conky -c ~/essai/conkyrc_cube
Vous appuyez sur la touche «entrée» du clavier.
– cela vous permet de visualiser votre gif animé sur un fond noir.
– ensuite, vous saisissez cette ligne de commande dans un autre terminal :
while true; do xdotool getmouselocation; sleep 0.2; clear; done
– désormais, le moindre mouvement de votre curseur à l’écran est retranscrit en direct en coordonnées X et Y sur le terminal.
Vous n’avez donc plus qu’à positionner le curseur de votre souris sur le coin supérieur gauche du fond noir de votre conky pour obtenir ses coordonnées X et Y. Notez-les sur un papier.
– vous fermer le terminal où était affiché :
while true; do xdotool getmouselocation; sleep 0.2; clear; done
– sur le terminal où était affiché :
conky -c ~/essai/conkyrc_cube
vous appuyez en même temps sur les touches Ctrl et C
puis vous fermez ce terminal.
– avec votre éditeur de texte favori (chez moi, c’est gedit), vous cliquez droit sur le fichier conkyrc_cube et vous remplacez la ligne :
own_window_transparent = false,
par celle-ci :
own_window_transparent = true,
Comme ça, le fond de votre conky redevient transparent.
– maintenant, clic D sur conkyDZ.sh pour ouvrir ce fichier avec votre éditeur de texte préféré (chez moi, c’est gedit).
Dans ce fichier, à la première ligne, vous remplacez -x 20 et -y 470 par les coordonnées x et y que vous avez notées sur le papier.
Toujours dans ce fichier et à cette même première ligne, il vous reste à adapter les dimensions de votre fenêtre dzen2 à celles de votre conky. Pour cela, vous y remplacez-w 135 -h 135par les valeurs -w (w = width = largeur en français) et -h (h = height = hauteur en français) que vous avez indiquées dans votre fichier conkyrc_cube, aux lignes 15 à 17.
– pour vérifier que les deux fenêtres conky et dzen2 sont correctement superposées, vous allez ouvrir 2 terminaux différents. Dans l’un, vous lancez conkyrc_cube et, dans l’autre, vous lancez conkyDZ.sh.
Pour les débutants, je précise que, dans le premier terminal, vous saisissez cette ligne :
conky -c ~/essai/conkyrc_cube
Dans le second, vous saisissez cette ligne :
sh ~/essai/conkyDZ.sh
-si les deux fenêtres sont bien superposées, c’est tout bon et on s’arrête là. Et dans conkyDZ.sh, vous pouvez désormais attribuer la valeur d’opacité à « transparence totale » en remplaçant 0.2 par 0.
– sinon, il faut recommencer les opérations de positionnement jusqu’à faire se superposer les deux fenêtres.
7 – réaliser un lanceur pour une utilisation occasionnelle
Pour faciliter l’utilisation occasionnelle de notre conky composite, nous allons lui créer un lanceur (…un lanceur de lanceur !). Un clic G dessus le fera apparaître sur le bureau et un nouveau clic G l’arrêtera.
Pour arriver à nos fins, nous avons besoin de d’abord créer un lanceur intermédiaire caché sur le bureau et, grâce à lui, nous pourrons ensuite facilement créer des lanceurs visibles dans le tableau de bord ou dans un dock.
Le lanceur intermédiaire caché sur le bureau s’appellera .conkycubeDZ
- 7.1 – créer un lanceur intermédiaire caché sur le bureau
Avant de créer ce lanceur intermédiaire proprement dit, il nous faut créer un petit script qui permettra de vérifier si le conky gif animé cliquable est déjà lancé ou pas. Dans le premier cas, il le stoppera. Dans le second cas, il le fera apparaître.
Vous ouvrez le répertoire ~/essai et vous y créez un nouveau fichier que vous appelez conkycubeDZ.sh
Vous l’ouvrez avec votre éditeur de fichiers préféré (chez moi, c’est gedit) et vous y copiez-collez le script suivant :
if
#------- Partie recherche -------
pgrep -f "conky -c ~/essai/conkyrc_cube"
then
#------- Partie tuer -------
for i in `ps aux | grep [c]onkyrc_cube |awk '{ print $2}'`; do kill -9 $i;done;
xdotool search --limit 1 --name 'popup' mousemove 0 0 mousemove --window %1 --polar 0 0 click 3 mousemove restore
else
#conky -c "~/essai/conkyrc_cube"
#------- Partie lanceur.sh -------
sleep 1
conky -c ~/essai/conkyrc_cube &
sleep 1
sh ~/essai/conkyDZ.sh &
fi
Vous sauvegardez ce fichier et vous le rendez exécutable :clic droit sur le fichier > propriétés > permissions > autoriser l’exécution du fichier comme un programme
Ensuite, il nous faut créer le lanceur proprement dit.
Pour cela, nous faisons:
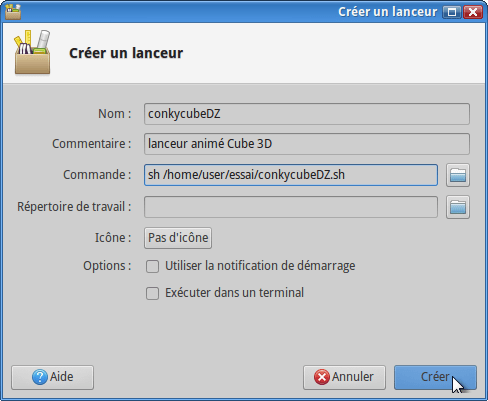
clic D directement sur le bureau > créer un lanceur > renseigner les champs comme ci-dessous :
lanceur caché sur le bureau Bien sûr, vous remplacez user par votre propre nom d’utilisateur.
Et vous laissez décochées les cases «exécuter dans un terminal» et «notification»
On valide en cliquant sur «créer».
Il reste à re-cliquer droit dessus pour faire apparaître propriétés > permissions > autoriser l’exécution du fichier comme un programme
Appelez ensuite votre gestionnaire de fichiers (chez moi, c’est Nemo) et ouvrez le répertoire «Bureau».
Vous y voyez le lanceur conkycubeDZ
Clic droit sur ce lanceur > renommer > lui attribuer le nom .conkycubeDZ > valider en appuyant sur la touche entrée du clavier
- 7.2 – créer un lanceur visible dans le tableau de bord
Pour les débutants, voici la marche à suivre étape par étape:
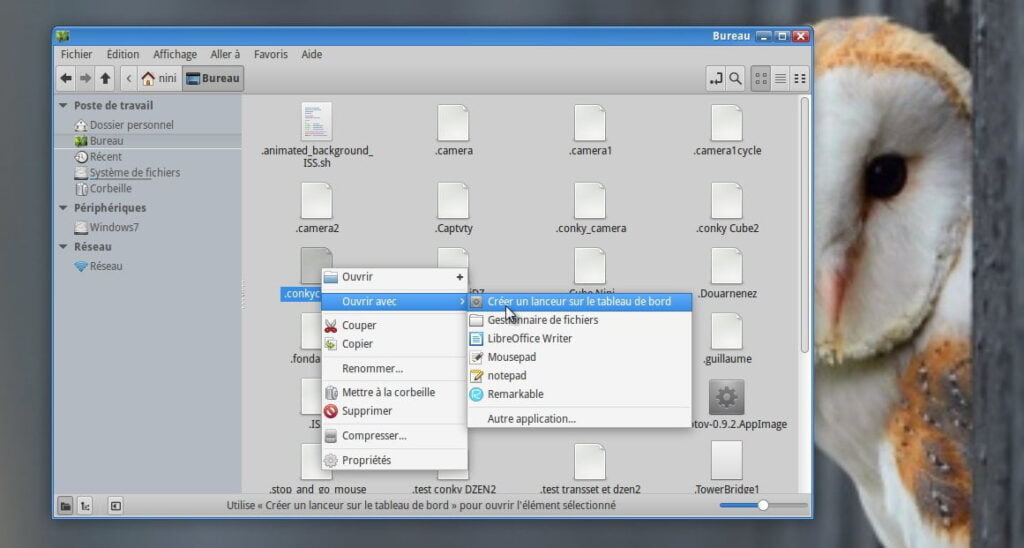
ouvrir votre gestionnaire de fichiers (chez moi, c’est Nemo), allez dans le répertoire «Bureau» et faites y apparaître les fichiers cachés:
menu Edition > Affichage > afficher les fichiers cachés
Comme ça, nous voyons l’icone du fichier .conkycubeDZ
cliquez droit sur ce fichier : ouvrir avec > créer un lanceur sur le tableau de bord
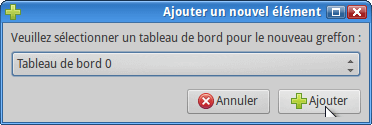
créer un lanceur sur le tableau de bord Vous cliquez G sur « créer un lanceur sur le tableau de bord » et le petit panneau ci-dessous apparait:

créer un lanceur sur le tableau de bord Cliquez sur ajouter
Un lanceur apparait alors en haut à droite de l’écran:
une nouvelle icone apparait dans le tableau de bord C’est une icone générique assez moche mais vous pouvez tout à fait la remplacer par l’icone de votre choix (nous verrons comment un peu plus loin) et aussi la déplacer ailleurs sur le tableau de bord:
clic droit sur l’icone > déplacer

vous cliquez gauche sur « déplacer » et vous tirez-glissez votre icone générique à l’endroit de votre choix. Pour changer l’icone générique par celle de votre choix, nous verrons cela un peu plus loin.
Voilà ce que ça donne chez moi après cette personnalisation:
après déplacement et changement d’icone Il reste maintenant à adapter les propriétés de ce lanceur à notre usage particulier. Pour cela, clic droit sur l’icone pour faire apparaitre les “propriétés du lanceur”:

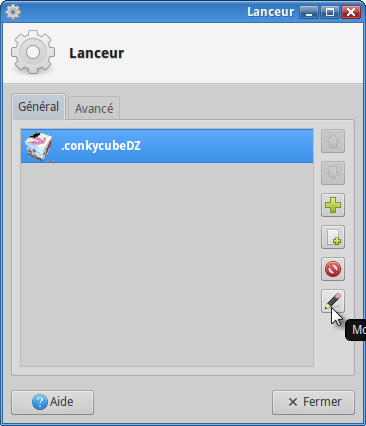
propriétés du lanceur Ensuite, clic gauche sur l’icone en bas à droite représentant un crayon afin de pouvoir modifier l’élément sélectionné :

modifier l’élément sélectionné
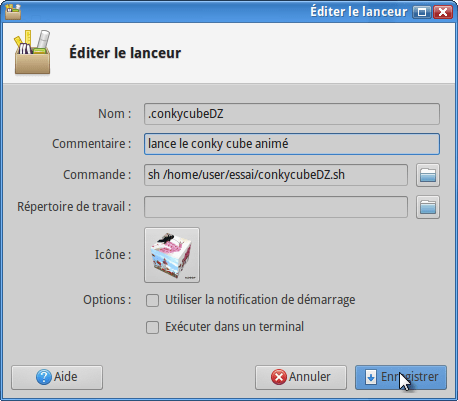
Le panneau “éditer le lanceur” apparait:
édition du lanceur (chez vous, user sera d’office remplacé par votre propre nom d’utilisateur donc n’y touchez pas, c’est déjà correct !)
Tout d’abord, dans les options, vous décochez:
– utiliser la notification de démarrage
– exécuter dans un terminal
sinon vous aurez toujours un terminal qui va se superposer à votre fond d’écran animé lors de l’exécution de celui-ci.
Ensuite, si vous êtes sous Nemo ou Caja ou Dolphin (mais pas sous Thunar ni sous Nautilus), vous pouvez personnaliser votre icone. Il suffit de cliquer gauche dessus et de naviguer dans les arborescences jusqu’à trouver l’icone de votre choix.
Lorsque tout est à votre goût, vous enregistrez et c’est fini !
Pour l’utilisation en pratique courante: un clic gauche sur l’icone dans le tableau de bord et le conky animé s’affiche. Un autre clic gauche dessus et il disparait, comme ceci :
un clic sur le lanceur placé dans le tableau de bord fait apparaitre le conky animé sur le bureau. Un autre clic le fait disparaître. - 7.3 – créer un lanceur visible dans le dock
Au cas où avoir un lanceur dans le tableau de bord ne vous plait pas, vous pouvez également en créer un dans un dock. Chez moi, ce dock est Cairo-dock.
Pour mener à bien l’opération, j’ouvre mon gestionnaire de fichiers Nemo. Je clique sur l’icone du répertoire “Bureau” pour ouvrir celui-ci. Dans Nemo, j’ouvre:
menu Edition > Affichage > afficher les fichiers cachés
Comme ça, je vois l’icone de mon fichier .conkycubeDZ
Je fais un tirer/glisser de cette icône jusque dans mon Cairo-Dock.
Une nouvelle icône apparaît instantanément dans mon dock, un rond bleu avec un point d’interrogation. Comme ceci:
lanceur dans le dock Si vous le souhaitez, vous pouvez remplacer l’icone point d’interrogation par une icône de votre choix (ça se passe dans la personnalisation de Cairo-Dock).
Si je clique gauche sur ce point d’interrogation (un seul clic, pas deux ! ), le conky animé s’affiche immédiatement sur le bureau.
Et si maintenant je souhaite le faire disparaître, je reclique gauche sur la même icône.
Seule précaution à prendre : toujours bien attendre que l’icone du Cairo-dock ait arrêté sa propre animation (chez moi, elle tourne sur elle-même en 3D) avant de recliquer dessus. Sinon, ça ne fonctionne pas … et ça oblige de fait à attendre que l’icone soit redevenue fixe. C’est une sécurité voulue par les développeurs de Cairo-Dock pour éviter de lancer accidentellement deux fois de suite un programme. Mais bon, quelques secondes à attendre, ce n’est pas la mer à boire !
8 – automatiser le lancement du conky à l’ouverture de la session pour un affichage permanent du lanceur animé
Je suis sous Xubuntu donc je ne peux décrire la manip que pour cette distribution. Ceci dit, je pense que ça doit être faisable sur n’importe quelle autre distribution si on adapte…
Voici comment je procède sur ma Xubuntu -Voyager 16.04 :
menu Whisker > tous les paramètres > Session et démarrage > démarrage automatique d’applications > ajouter
et là, on complète les champs comme ceci :
nom : Cube
description : conky Cube animé et cliquable
commande :sh -c "sleep 5; ~/essai/conkycubeDZ.sh;"
ou, si cette commande ci-dessus ne fonctionne pas, celle-ci :
sh -c "sleep 5; /home/user/essai/conkycubeDZ.sh;"
Vous remplacez bien sûr user par votre propre nom d’utilisateur.
Vous validez-fermez et normalement, c’est tout bon.
Vous pouvez contrôler cela en redémarrant le PC (ou seulement votre session) : le conky interactif doit se lancer au bout de 5 secondes (c’est la signification du sleep 5 dans le champ « commande »).
Mais si vous préférez attendre 30 secondes, libre à vous de remplacer sleep 5 par sleep 30.
Par contre, je vous déconseille de mettre des valeurs inférieures à 5 secondes voire pas de sleep du tout …. ça risquerait de provoquer un embouteillage des diverses commandes qui se lancent au démarrage de la session et donc des problèmes assurés …
9 – afficher plusieurs lanceurs en même temps
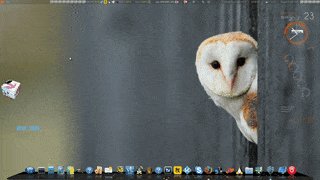
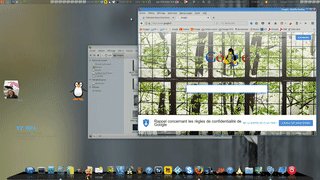
Si l’on prend la précaution d’attribuer des noms différents aux fenêtres dzen2, il est tout à fait possible d’avoir plusieurs lanceurs animés sur son bureau en même temps. A la limite, ceux qui aiment les bureaux à la Windows avec plein d’icones cliquables dessus peuvent même envisager de s’en servir pour retrouver un environnement qui leur est familier. Il suffit d’adapter en conséquence les tailles des icones et de bien choisir leurs emplacements. Ci-dessous, un exemple avec 2 lanceurs dont les clics entraînent des actions différentes :

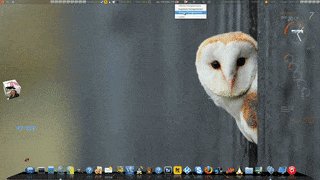
un clic sur le lanceur « cube 3D rotatif » entraîne l’ouverture de Firefox (ici, sur le site dolys.fr) alors que le clic sur le lanceur « Tux » entraîne l’ouverture du répertoire « Images » de ma Xubuntu 16.04 (capture d’écran réalisée avec Kazam)
10 – problème connu
De façon tout à fait aléatoire (et heureusement fort peu fréquente), il arrive chez moi que la fenêtre dzen2 s’affiche correctement au-dessus de celle du gif animé mais refuse de devenir transparente : elle reste noire et opaque. Dans ce cas, il vous suffit de faire un clic droit dessus et tout rentre dans l’ordre.
Je n’ai pas trouvé l’origine de ce bug, c’est énervant je l’admets, mais dès que j’aurais trouvé, je mettrai à jour ce tutoriel.
Voilà, ce tutoriel est terminé, je vous souhaite de bien vous amuser avec ce conky interactif !
NB: je ne suis ni un pro des scripts ni un pro de la ligne de commande alors si vous constatez des erreurs, des incohérences ou des choses à améliorer, n’hésitez surtout pas à me le faire savoir, j’en serai le premier ravi.[dkpdf-button]
Xubuntu-Voyager 18.04.4 LTS
- AuteurArticles
- Vous devez être connecté pour répondre à ce sujet.